01. CREATE PROJECT: start Microsoft vs c#, click File -> new project. Pick "Window Forms Application" Template and click OK.
02.CREATE GUI: create labels, and corresponding textbox, rename the first one to"textboxLoginID", second one to textboxPassword" as in screen capture.
03.ADD WATIN REFERENCE: right click references in solution explorer, and pick add reference, browse to witin.core.dll and click 'OK',
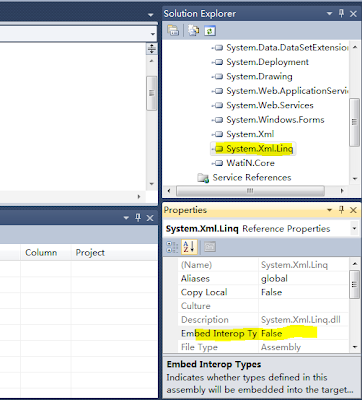
add nunit reference. if you don't have nuit installed, search on google and install it . do similar thing, add System.Xml.Linq. this package is used to parse xml.
click on System.Xml.Linq, change property embedd interop type to False, otherwise you will get error message and can not run.
click Project -> xxxxx properties... change the target framework to main framework
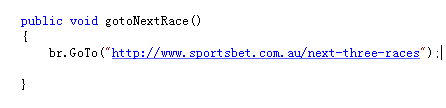
04. TEST WATIN ENVIRONMENT: add the following code into the form1cs. press F7 in the Form1.Design will bring the code to you.
then click Debug ->start debugging or press F5 to run the project, you should be able to see something like this. the foreground window is the form created, the background is the IE with targeted web site.
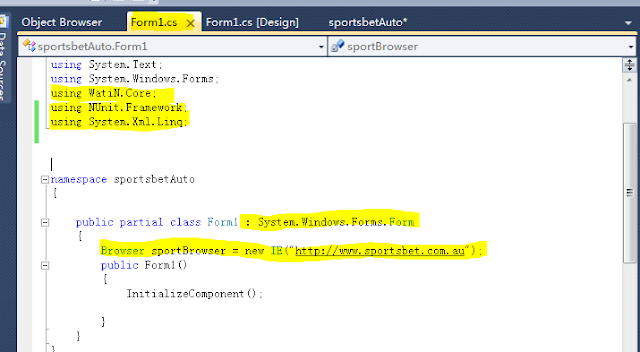
05 FULL CODE IN FORM1.CS:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using WatiN.Core;
using NUnit.Framework;
using System.Xml.Linq;
namespace sportsbetAuto
{
public partial class Form1 : System.Windows.Forms.Form
{
Browser sportBrowser = new IE("
http://www.sportsbet.com.au/");
public Form1()
{
InitializeComponent();
}
}
}